PhpStorm安装YUI Compressor,实现保存时自动压缩JS和CSS
PhpStorm安装YUI Compressor,实现保存时自动压缩JS和CSS。



通用参数:
-h, --help 显示帮助信息
--type <js|css> 指定输入文件的文件类型
--charset <charset> 指定读取输入文件使用的编码
--line-break <column> 在指定的列后插入一个 line-bread 符号
-v, --verbose 显示info和warn级别的信息
-o <file> 指定输出文件。默认输出是控制台。
JavaScript专用参数:
--nomunge 只压缩, 不对局部变量进行混淆。
--preserve-semi 保留所有的分号。
--disable-optimizations 禁止优化。
使用示例:
YUI compressor 是一个 JavaScript 压缩工具,不仅能删除注释和空格,它还使用尽可能小的变量名模糊局部变量。这种模糊处理是安全的,即使使用诸如 “eval” 或“with” 之类的结构(尽管在这些情况下压缩不是最优的),与 jsmin 相比,平均节省约 20%。YUI compressor 还能够安全地压缩 CSS 文件。使用哪个压缩器取决于文件扩展名( js 或 css )。
下载地址:
分享链接:http://pan.micuer.com/#s/7fei1gdw
访问密码:micuer
本站下载地址:
第一部分:下载:YUI compressor
GitHub地址:https://github.com/yui/yuicompressor下载地址:
分享链接:http://pan.micuer.com/#s/7fei1gdw
访问密码:micuer
本站下载地址:
下载后我存放在:C:\Program Files\yuicompressor-2.4.2.jar
第二部分:配置phpstorm
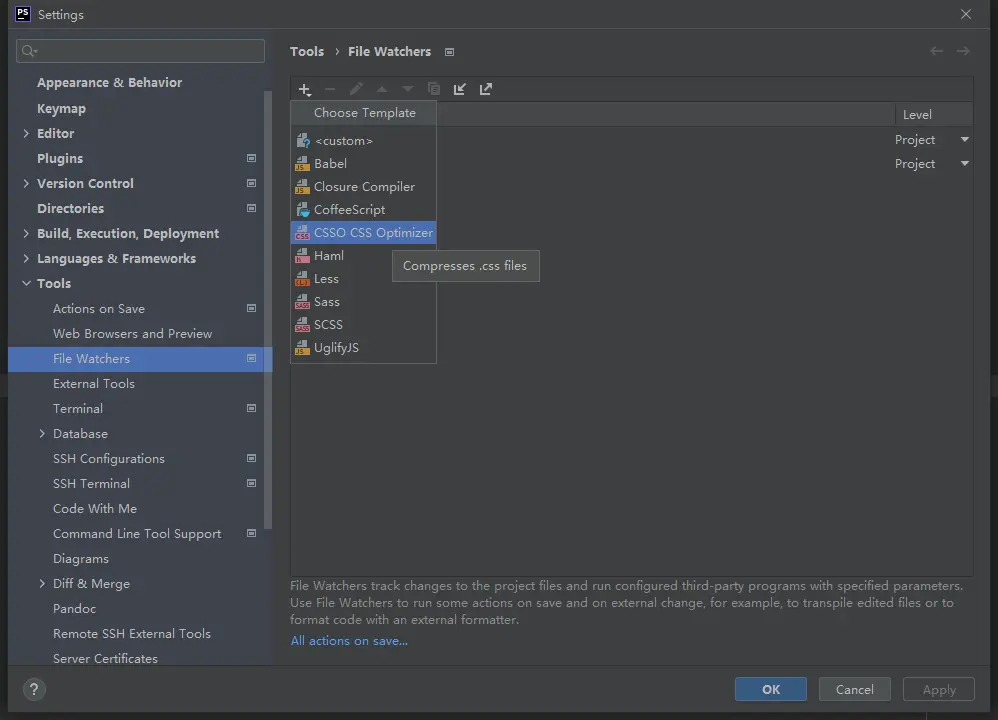
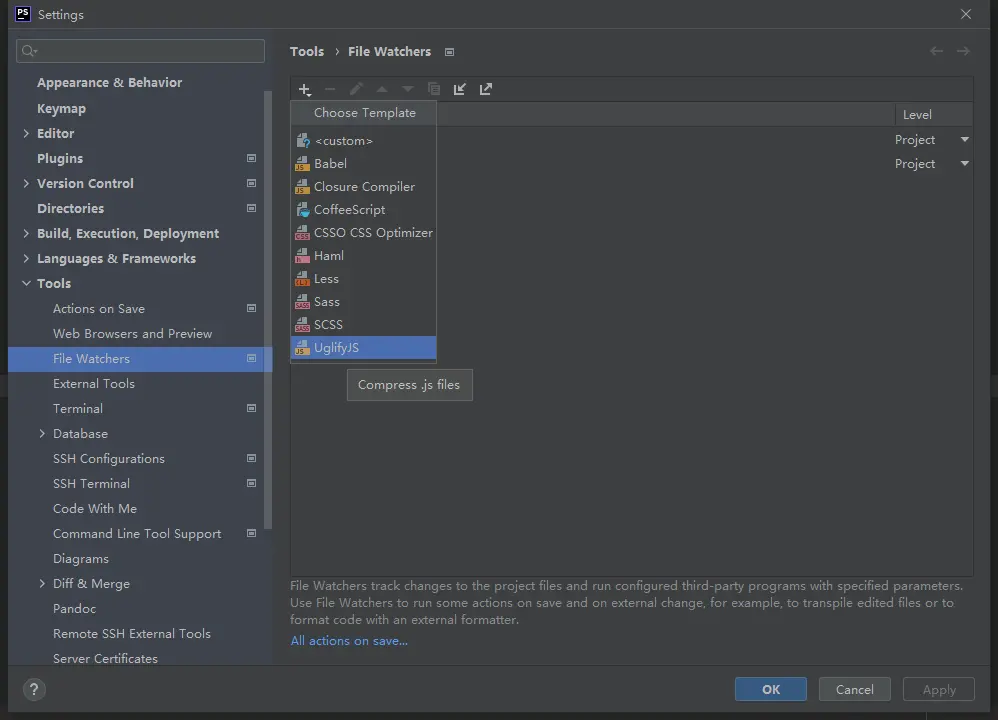
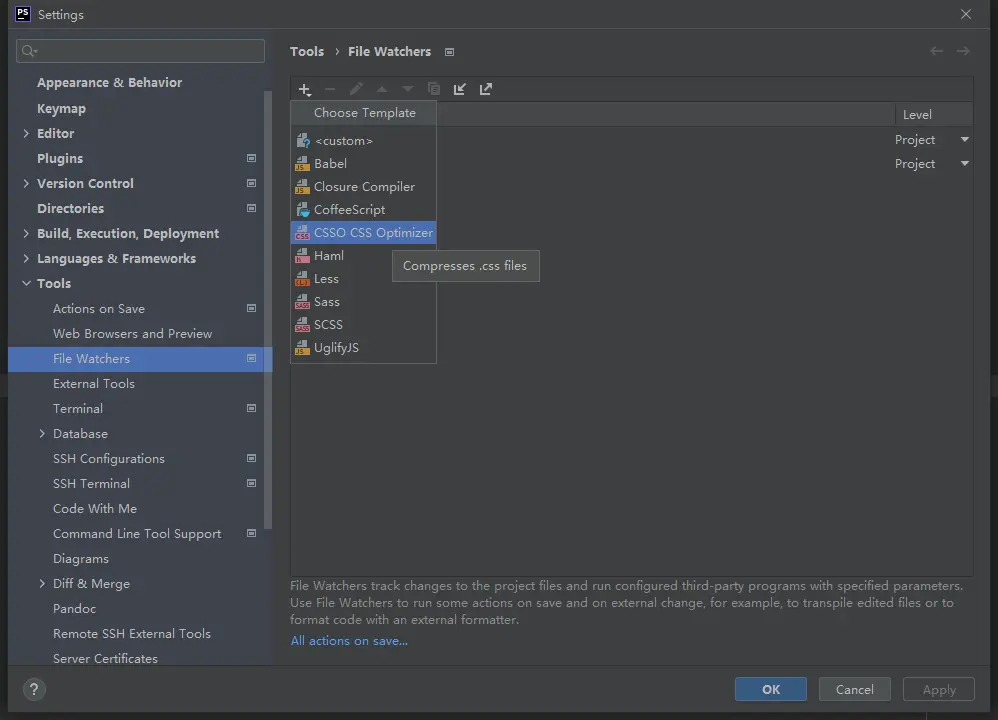
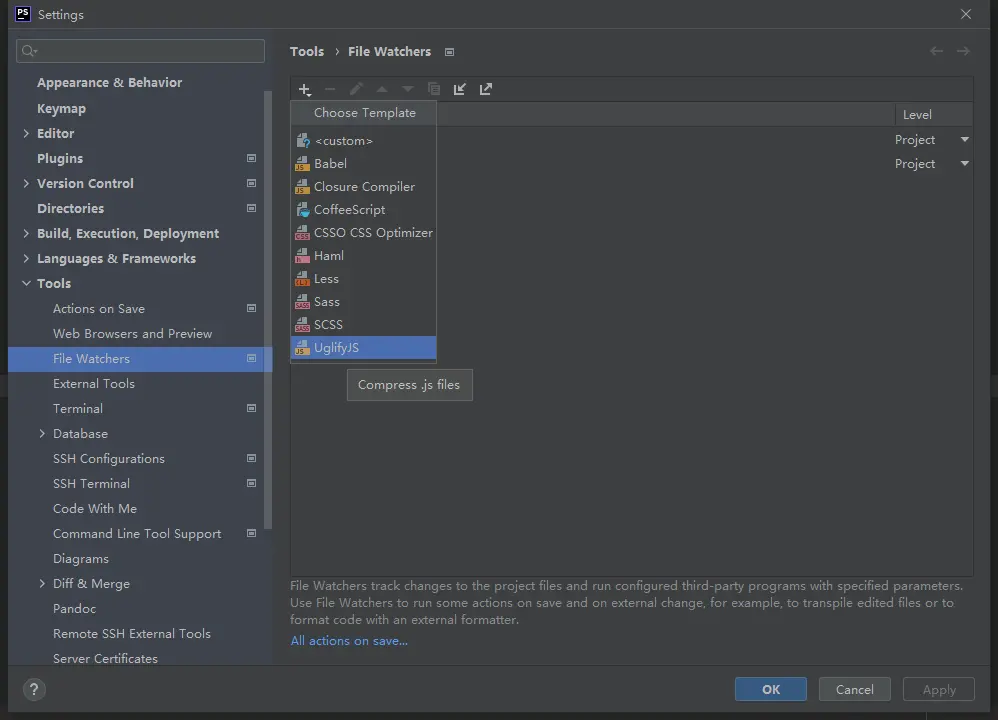
1、打开file watchers :File->Settings->Tools->File Watchers ,File Watchers窗口点击一个‘+’,如果压缩CSS选择CSSO CSS Optimizer,如果压缩JS选择UglifyJS,我这里以压缩JS为例,打开设置窗口。


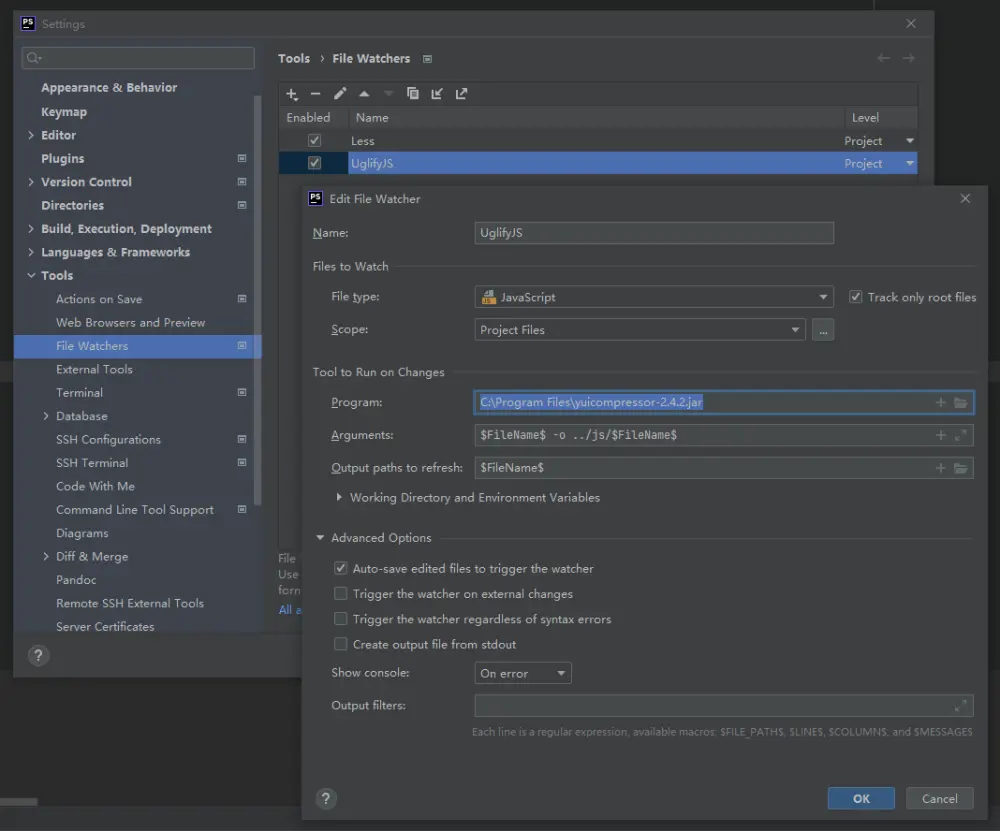
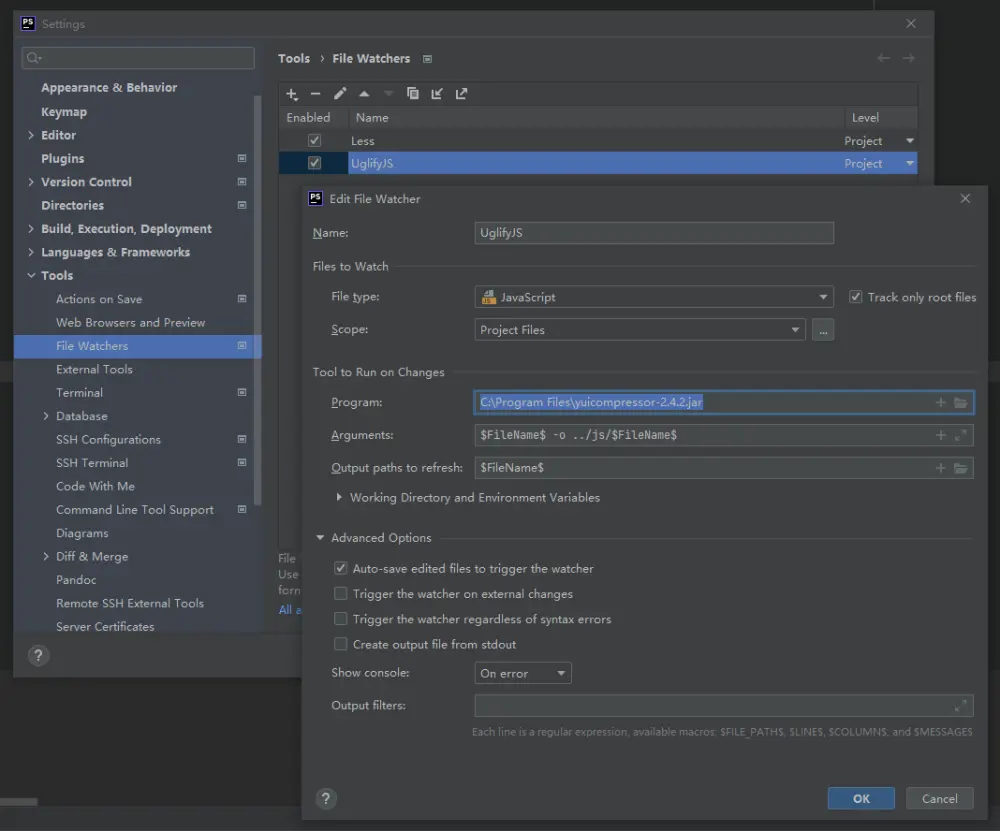
2、配置UglifyJS,如下图

在我(SM)的项目中是这样设置的:
Program(程序)中填写:C:\Program Files\yuicompressor-2.4.2.jar
Arguments(参数)中填写:$FileName$ -o ../js/$FileName$ --charset utf-8 --nomunge --preserve-semi --line-break -1
Output paths to refresh(要刷新的输出路径)中填写:$FileName$
取消勾选“Trigger the watcher on external changes”,这个选项是检测到非编辑器导致的JS文件修改(外部修改)也会压缩JS文件,勾选了会导致在拉取git库的代码或者还原压缩后的JS代码时也会压缩一遍JS。
3、点ok、ok就配置好了。
配置压缩CSS的设置如下:
Program(程序)中填写:lessc
Arguments(参数)中填写:--clean-css $FileName$ ../css/$FileNameWithoutExtension$.css
Output paths to refresh(要刷新的输出路径)中填写:../css/$FileNameWithoutExtension$.css
YUIcompressor的命令行用法
语法:java -jar yuicompressor-x.y.z.jar [options] [input file]通用参数:
-h, --help 显示帮助信息
--type <js|css> 指定输入文件的文件类型
--charset <charset> 指定读取输入文件使用的编码
--line-break <column> 在指定的列后插入一个 line-bread 符号
-v, --verbose 显示info和warn级别的信息
-o <file> 指定输出文件。默认输出是控制台。
JavaScript专用参数:
--nomunge 只压缩, 不对局部变量进行混淆。
--preserve-semi 保留所有的分号。
--disable-optimizations 禁止优化。
使用示例:
java -jar yuicompressor-2.4.8.jar zhyd.all.js -o ../js/zhyd.min.js --charset utf-8 --type js --nomunge
java -jar yuicompressor-2.4.8.jar zhyd.all.css -o ../css/zhyd.min.css --charset utf-8 --type css --line-break -1