PhpStorm安装less2css实现保存时自动把less文件编译成css文件
PhpStorm安装less2css实现保存时自动把less文件编译成css文件。
1、先安装node.js 下载安装包(注意适用平台)https://nodejs.org/en/ -> 点击安装(傻瓜式操作,点击next到底,注意安装nmp方式的node(一般在第二个位置,已安装好了没法截图))
2、测试一下是否成功安装了node;打开cmd命令窗口
node -v
npm -v
如果都成功返回版本号则表明安装成功。
3、less依赖环境有了,现在可以安装lessc模块了。很简单:
cd C:\Program Files\nodejs\node_modules\npm
npm install less
在cmd窗口依此键入以上两命令等待安装
4、安装css压缩插件less-plugin-clean-css
cd C:\Program Files\nodejs
npm install less-plugin-clean-css
在cmd窗口依此键入以上两命令等待安装(安装耗时长些,请耐心等待)
wind10用户需要注意,安装的过程如果出现errno:-4048错误,这个时候你需要以管理员身份打开cmd (C:\Windows\System32\cmd.exe),重新3、4步骤。
最新版本的phpstorm提供了file watcher 工具,可以在这里添加less和系统安装的less进行对接。
1、打开file watchers :File->Settings->Tools->File Watchers ,File Watchers窗口点击一个‘+’选择LESS,打开Less窗口。
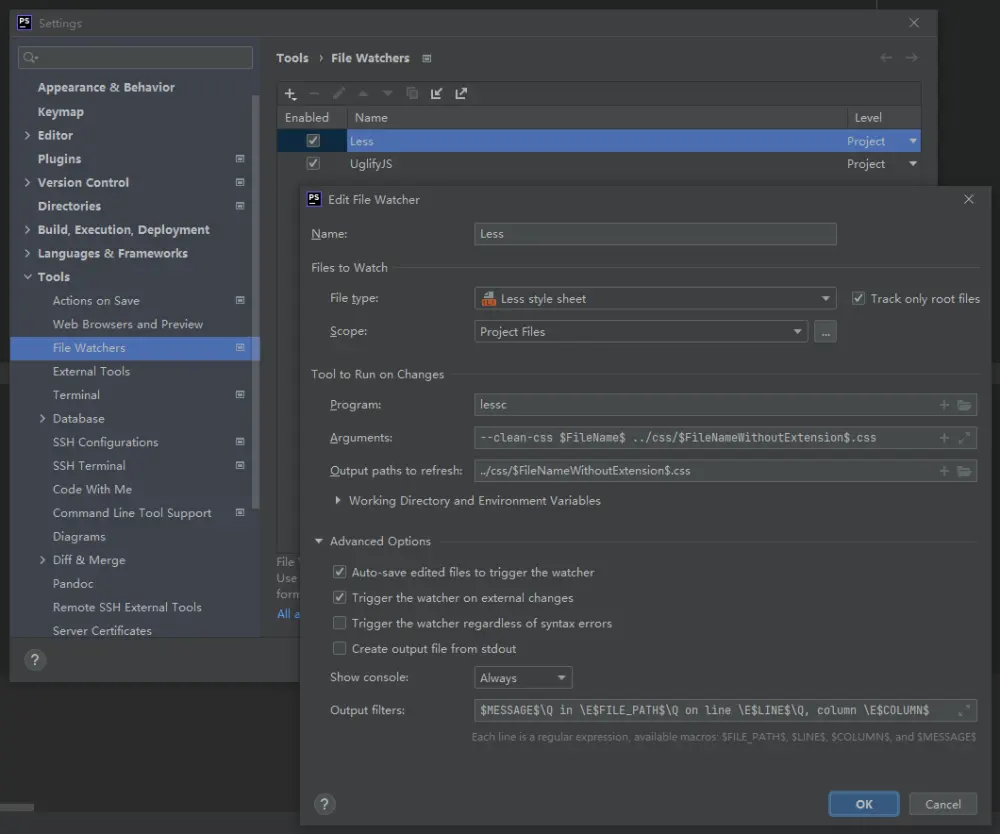
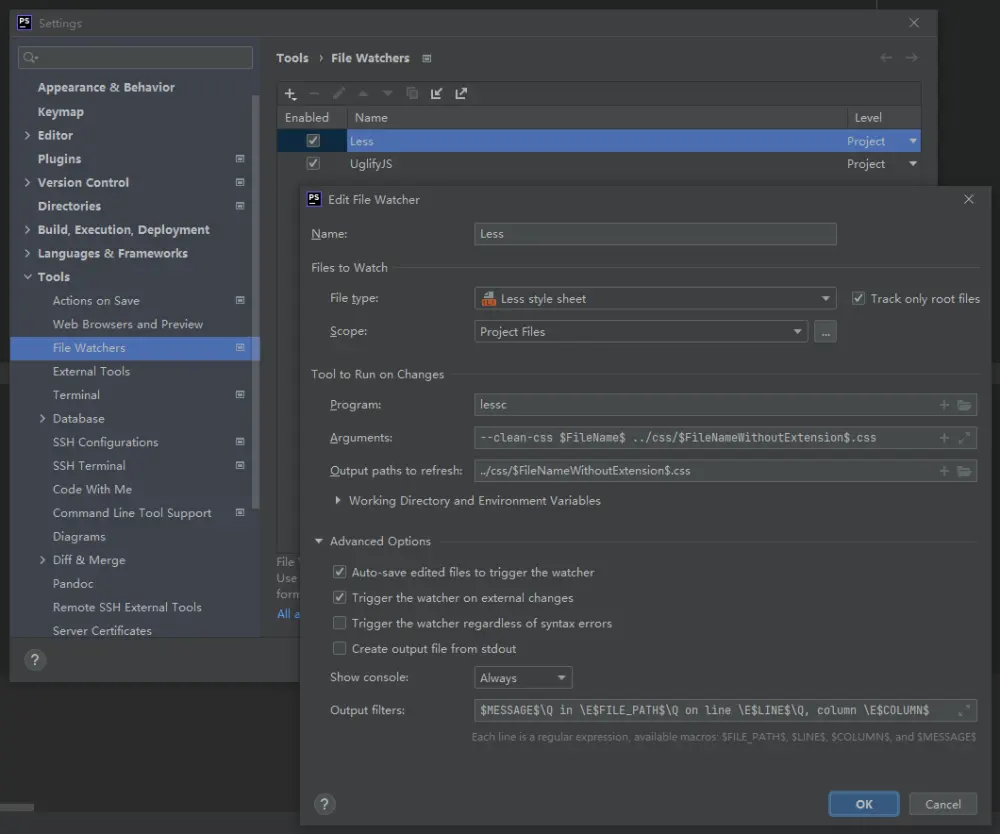
2、配置LESS,如下图

3、参数说明:
Progame(程序):即执行LESS指令的程序路径,通常安装的路径是:C:\Program Files\nodejs\node_modules\npm\node_modules.bin\lessc.cmd(每个人安装路径不一样要因人而异,反正找到lessc.cmd这个路径就行,如果安装上面的方式安装less可以肯定的是这个在nodejs目录里,我的lessc是全局命令,因此输入lessc命令就行,实际安装路径是:C:\Users\Administrator\AppData\Roaming\npm\lessc.cmd)
Arguments:--clean-css $FileName$,压缩css代码,如果不压缩就不用更改此项
Working directory:在此目录中的less文件执行编译的,其他目录的LESS就不会自动编译。默认即可
Output paths to refresh:指定生成css文件的路径(生成的css你要搁在那个目录下或者重命名都可以在这里设置)。默认即可
4、测试结果:新建一个less文件,ctrl+s保存就会自动生成一个编译过的css文件
ok,到这里大家就能够用phpstorm开发LESS自动编译CSS,希望上面介绍能够切实的帮到大家。
虽然目的已达到,但想多扯几句。大家如果有心在安装过程中肯定会发觉一点,less安装是相对独立的并没有涉及到phpstorm工具的内容部分,也就是说LESS是安在node里而不是安在phpstorm里作为phpstorm的一个插件。既然这样LESS编译CSS其实是可以独立工作的,举一个例子通过命令行进行手动编译。
开启cmd 键入一下两个命令
cd C:\Program Files\nodejs\node_modules\npm\node_modules\.bin
lessc E:\Desktop\LESS\test.less > E:\Desktop\LESS\test.css
即可完成对test.less编译工作。
PhpStorm安装less2css
第一部分:LESS的安装
1、先安装node.js 下载安装包(注意适用平台)https://nodejs.org/en/ -> 点击安装(傻瓜式操作,点击next到底,注意安装nmp方式的node(一般在第二个位置,已安装好了没法截图))
2、测试一下是否成功安装了node;打开cmd命令窗口
node -v
npm -v
如果都成功返回版本号则表明安装成功。
3、less依赖环境有了,现在可以安装lessc模块了。很简单:
cd C:\Program Files\nodejs\node_modules\npm
npm install less
在cmd窗口依此键入以上两命令等待安装
4、安装css压缩插件less-plugin-clean-css
cd C:\Program Files\nodejs
npm install less-plugin-clean-css
在cmd窗口依此键入以上两命令等待安装(安装耗时长些,请耐心等待)
wind10用户需要注意,安装的过程如果出现errno:-4048错误,这个时候你需要以管理员身份打开cmd (C:\Windows\System32\cmd.exe),重新3、4步骤。
第二部分:配置phpstorm
最新版本的phpstorm提供了file watcher 工具,可以在这里添加less和系统安装的less进行对接。
1、打开file watchers :File->Settings->Tools->File Watchers ,File Watchers窗口点击一个‘+’选择LESS,打开Less窗口。
2、配置LESS,如下图

3、参数说明:
Progame(程序):即执行LESS指令的程序路径,通常安装的路径是:C:\Program Files\nodejs\node_modules\npm\node_modules.bin\lessc.cmd(每个人安装路径不一样要因人而异,反正找到lessc.cmd这个路径就行,如果安装上面的方式安装less可以肯定的是这个在nodejs目录里,我的lessc是全局命令,因此输入lessc命令就行,实际安装路径是:C:\Users\Administrator\AppData\Roaming\npm\lessc.cmd)
Arguments:--clean-css $FileName$,压缩css代码,如果不压缩就不用更改此项
Working directory:在此目录中的less文件执行编译的,其他目录的LESS就不会自动编译。默认即可
Output paths to refresh:指定生成css文件的路径(生成的css你要搁在那个目录下或者重命名都可以在这里设置)。默认即可
4、测试结果:新建一个less文件,ctrl+s保存就会自动生成一个编译过的css文件
ok,到这里大家就能够用phpstorm开发LESS自动编译CSS,希望上面介绍能够切实的帮到大家。
题外话
虽然目的已达到,但想多扯几句。大家如果有心在安装过程中肯定会发觉一点,less安装是相对独立的并没有涉及到phpstorm工具的内容部分,也就是说LESS是安在node里而不是安在phpstorm里作为phpstorm的一个插件。既然这样LESS编译CSS其实是可以独立工作的,举一个例子通过命令行进行手动编译。
开启cmd 键入一下两个命令
cd C:\Program Files\nodejs\node_modules\npm\node_modules\.bin
lessc E:\Desktop\LESS\test.less > E:\Desktop\LESS\test.css
即可完成对test.less编译工作。